Zusammen mit dem neuen Logo soll auch die Preispirat-Website in einem neuen Look & Feel daherkommen. Wie immer möchten wir dabei auch euer Feedback berücksichtigen, denn schliesslich machen wir das neue Design für euch.
Jetzt übers neue Preispirat Design abstimmen
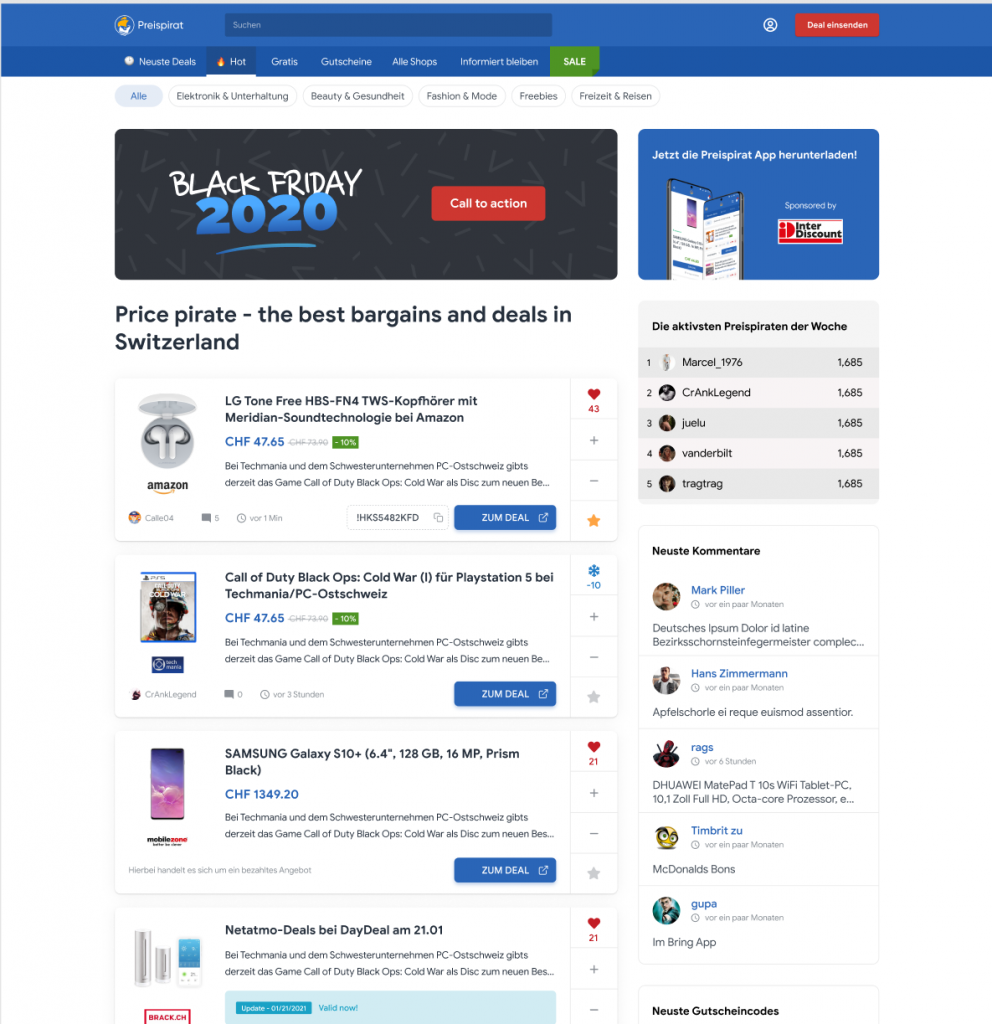
Ungefähr so könnte die Desktop-Website von Preispirat neu aussehen:
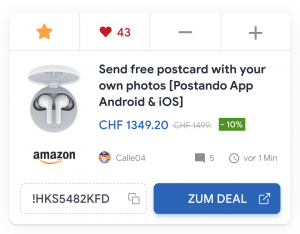
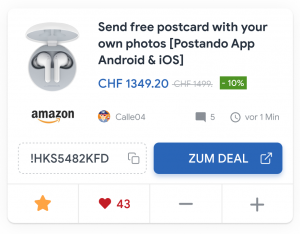
Ungefähr so könnten die Deals in der mobile Version aussehen:
Variante 1:
Variante 2:
FAQ:
Ist denn das ganze Jahr plötzlich Black Friday?
Nein. Diesen Banner werden wir nur aufschalten, wenn es ein „Special“ gibt. Während dem Jahr ist der Banner also nicht ersichtlich.
Wird Preispirat jetzt plötzlich englisch?
Nein, unser Designer versteht kein Deutsch. Preispirat bleibt natürlich auf Deutsch verfügbar
Was soll der gelbe Stern darstellen?
Wir führen eine „Favoriten“ bzw. „Bookmark“ Funktion auf Preispirat ein. Pro Tag gibt’s derzeit bis zu 40 neue Deals. Einen alten Deal wieder zu finden, ist so schwer wie nie zuvor. Deshalb könnt ihr ab bald eure Favoriten markieren und dann einfach in eurem Benutzerprofil wieder finden.
Gibt es denn ab dem neuen Design mehr Werbung auf Preispirat?
Nein, auf Preispirat wird es nicht mehr Werbung geben als aktuell.
Wie sehen denn die anderen Ansichten aus? Zum Beispiel eine Deal-Detailansicht?
Das ist noch nicht designed und braucht noch etwas Zeit.
Schreibt Cranklegend mit dem neuen Design noch mehr Amazon Deals?
Wir wissen es nicht 
Gebt gerne euer Feedback zum neuen Design auch in den Kommentaren 


 Preispirat 2.0: (Ungefähr) so könnte das Redesign von Preispirat aussehen
Preispirat 2.0: (Ungefähr) so könnte das Redesign von Preispirat aussehen










![[Lokal Dietikon] Kostenlos Elektroauto aufladen von 9-18 Uhr beim Tesla Supercharger [Lokal Dietikon] Kostenlos Elektroauto aufladen von 9-18 Uhr beim Tesla Supercharger](https://www.preispirat.ch/wp-content/uploads/thumbs_dir/supercharger-6218761_1280-r4x0jarzwnbr9gsqfjh4r9n7dcm9hypd3ll50jlmws.jpg)


Bei meiner Arbeit habe ich viel mit UI/UX Design und Marketing zu tun. Hier einige Tips:
-Negative Votes sind im Normalfall überflüssig. Viele der grossen Web 2.0 Portale haben diese aus gutem Grund abgeschafft. Auch bei Preispirat machen sie nicht wirklich Sinn. Wer den Deal nicht mag, soll sich einfach den nächsten ansehen, wer ihn mag, soll Voten. Gute Deals werden dann viele Votes haben, schlechte wenige. Des weiteren kann auch ein schlecht gevoteter Deal für einige Personen trotzdem gut sein, aber die negativen Votes könnten abschreckend wirken. Darum meiner Meinung nach negative Votes weg. Vereinfacht das Design, schafft Platz, verbessert die UX.
-Widget Priorität in der Desktop Ansicht:
Meiner Meinung nach macht es keinen Sinn, das Widget für die häufigsten Poster ganz oben in der rechten Sidebar zu haben. 99% Der Besucher interessiert es nicht, wer den Deal gepostet hat. Des weiteren sehen die Besucher den Poster in der Detailansicht des Deals, dort könnte man auch noch den Rang anzeigen, um die Dealposter zu motivieren ;). Der Sidebar Platz kann imo besser genutzt werden, z.B mit einem Widget für die heisseten / beliebsten Deals. Und das Poster Widget ganz unten in der Sidebar.
-Der H1 Titel ist meiner Meinung nach zu gross. Vorallem wenn man da aus SEO Gründen noch einige Keywords einbaut, wird er in dieser Grösse störend wirken und er drängt den wichtigen Content weiter runter.
-Der Grosse Banner würde ich nur bei speziellen Anlässen, oder als Werbung für zahlende Kunden nutzen, ansonsten verstecken und direkt die Deals anzeigen. Er drückt den wichtigen Content ziemlich weit runter und verschlechtert dadurch die UX.
-Ein nützlicher Indikator, der man noch zusätzlich auf den Deal-Cards anzeigen könnte, ist das Ablaufdatum des Deals. Man könnte dadurch zum einen dem Benutzer eine nützliche Info geben, wie lang es den Deal noch gibt, und zum anderen den User zum Kauf bewegen (bei Deals die Bald ablaufen (fomo, hahaha)) . Des weitere könnte man sogar eine eigene Kategorie oder ein Sidebar Widget für bald ablaufende Deals schaffen.
-Auf vielen grossen Portalen wird das Herz Icon dazu benutzt, um das Element, in diesem Fall der Deal, in den Favoriten zu speichern (z.B. Booking.com für Hotels). Und der Stern wird oft dazu benutzt, eine Bewertung abzugeben (4 Sterne etc.) – Darum könnten diese beiden Icons leicht verwechselt werden. Hier gibt es verschedene Lösungsmöglichkeiten:
1. Man ändert die icons z.B. Auf Herz und Daumen hoch – Damit ist es klarer
2. Man verzichtet ganz auf den Stern, und benutzt nur das Herz. Dear Deal wird dann automatisch in den Favoriten des Users gsepeichert (z.B. Youtube benutzt diese Variante), und sie macht auch Sinn. Meine Bevorzugte Lösung.
-Social Media sollte präsenter im Design eingebunden werden, um diese Kanäle effektiv zu nutzen (man sollte sie nicht unterschätzen! Facebook und IG würde ich empfehlen – gibt aber auch etwas mehr Arbeit, diese Kanäle zu pfegen). Am meisten Sinn hier macht ein Sidebar Widget rel. weit oben, oder evtl. Sogar die 1-2 wichtigsten Kanäle in den Header.
Hoffentlich ist der eine oder andere Tip hilfreich, Cheers
Wow, danke für das tolle Feedback – einige Ansätze sind sehr spannend und werde ich nochmals anschauen, wenn wir weitere Entwürfe des Designs machen lassen
Immer gerne, diese Seite hat mir schon einiges an Geld gespart
Habe noch vergessen zu sagen, ich finde das neue Design ist echt gut gemacht, es wirkt auf mich insgesamt übersichtlicher, klarer und einfacher zu bedienen, Obwohl es mehr Features als das Alte bietet.
Sieht nice aus! Ich fänds jedoch besser wenn die Leiste mit den Likes etc. auf Desktop und Mobile am selben Ort wäre (rechts oder unten).
Mobile ist halt meistens hochformat, Desktop querformat mit viel Platz in der Breite… Sonst sieht eines von beiden dann sehr gequetscht aus nicht?
Beim Mobile kommt noch das Scrollen dazu, wenn die Buttons rechts sind verteilen manche User dann unabsichtlich plötzlich Likes bei den Amazon Deals
Ja das sind die zwei Gründe Klar wäre es „optimaler“ bei Desktop + Mobile alle Elemente am gleichen Ort zu haben. Aber die Votes auf Desktop unten machen einen Deal sehr „hoch“ und auf der Seite haben wir viel Platz
Klar wäre es „optimaler“ bei Desktop + Mobile alle Elemente am gleichen Ort zu haben. Aber die Votes auf Desktop unten machen einen Deal sehr „hoch“ und auf der Seite haben wir viel Platz
Favoriten bzw. Bookmark Funktion! Meine Gebete wurden erhöhrt! Sehr geil, vielen Dank juelu
juelu 
Hm, also die „Wertung“ auf der rechten Seite unterbricht den Lesefluss deutlich.
Wenn ich nach deals schaue gilt für mich folgendes: Wertung > Bild > Preis > Text > Untertext. (Ich spreche hier allerdings nicht für alle)
Finde auch auf der linken Seite wäre deutlich praktischer. Aber vielleicht nicht so hübsch.
Trotzdem: Form follows function…
Halt auch vom Benutzen her schwierig, weil sich alle gewöhnt sind, dass „actions“ auf der rechten Seiten zu finden sind.
Grundsätzlich ist das Design sicher schön. Ich würde mir aber ein Dark Design wünschen
Hast du mal eine Browser-Erweiterung für Dark Design angeschaut? Damit kann man praktisch alle Websites im „Darkmode“ betrachten, wenn man möchte
Da wurde aber ganz schön vom grossen Bruder aus Deutschland abgekupfert, nicht? Aber ich finds 1A
Aber ich finds 1A
ehm, was meinst du genau? wir haben das neue design unabhängig entwickeln lassen
wir haben das neue design unabhängig entwickeln lassen 
mydealz
der header hat tatsächlich eine gewisse ähnlichkeit von den farben her. ich denke es unterscheidet sich trotzdem sehr stark
Ist denn das ganze Jahr plötzlich Black Friday!?
Auf Preispirat eigentlich schon
Das stimmt! Darum war es für mich am effektiven BF sehr ärgerlich… Naja ist ja eigentlich auch schön wenn es das ganze Jahr tolle Deals gibt!
Was ich noch cool finde würdd wäre ein Forum wo man ver. Diskussionen führen kann z.B. Handy Abos, Smarthome und Kaffemaschienen
Wir hatten das einmal, aber es haben nicht viele Leute geposted. Viele User sind aber im Preispirat Discord unterwegs: https://discord.com/invite/deGQbj9
Variante 2 finde ich besser (bzw. macht mehr sinn für mich). Aber SUPER Arbeit!!
Jepaaaa fantastisch
