Ahoi ihr Preispiraten!
Wie schon einige Male angeteasert, sind wir fast endlich fertig mit der Entwicklung des Redesigns der Preispirat-Homepage (ging ja nur knapp 8 Monate länger als erwartet 🤣). Die wichtigsten neuen Features, wie eine Favoriten-Funktion ❤️ bei Deals, eine neue Gutschein-Übersicht 🏷️ (in welcher nicht mehr alles wild durcheinander gemischt wird) sowie einem Slider zur Auswahl bestimmter Kategorien sind bereits implementiert! Es gibt noch one more thing 🧾, auf welches ihr aber noch ein Weilchein warten werden müsst bis zur Implementation 😉
Es liegt nun nur noch daran, die letzten Bugs 🐛 zu beseitigen, um euch eine möglichst fehlerfreie neue Webseite anzubieten. Wir haben zwar schon alle Funktionen rege ausprobiert, trotzdem ist es nicht ganz auszuschliessen, ob wir nicht den einen oder anderen Missstand übersehen haben.
Wir sind daher auf eure Hilfe angewiesen! Gerne würden wir euch darum bitten, die Redesign-Kopie auszutesten und uns euer Feedback dazu mitzuteilen! Ihr dürft dabei gerne von Fehlern berichten, Kritik ausüben oder ein Lob aussprechen. Wir sind um jegliche Feedbacks froh.
Ihr werdet morgen (07.01.22) im Verlaufe des Tages mit einem Update in diesem Beitrag auf die Kopie-Webseite hingewiesen. Dort könnt ihr euch ganz normal mit dem gleichen Login wie hier bei Preispirat einloggen.
Bekannte Fehler:
- ähnliche Deals werden nicht sauber dargestellt
- “Cold” Symbol ist noch kein Emoji
Sobald keine gravierenden Fehler mehr vorhanden sind, werden wir dann das Redesign auf die Live-Webseite anwenden. Es wird daher eine 15minütige Pausierung stattfinden, in welcher wir alles auf das neue System portieren. Damit ihr diese unerträglich lange Zeit nicht ganz ohne Verpassen potenzieller Deals überleben müsst, könnt ihr in dieser Zeit zum Beispiel unserem Discord-Server beitreten und euch mit den über 2000 Mitgliedern austauschen!
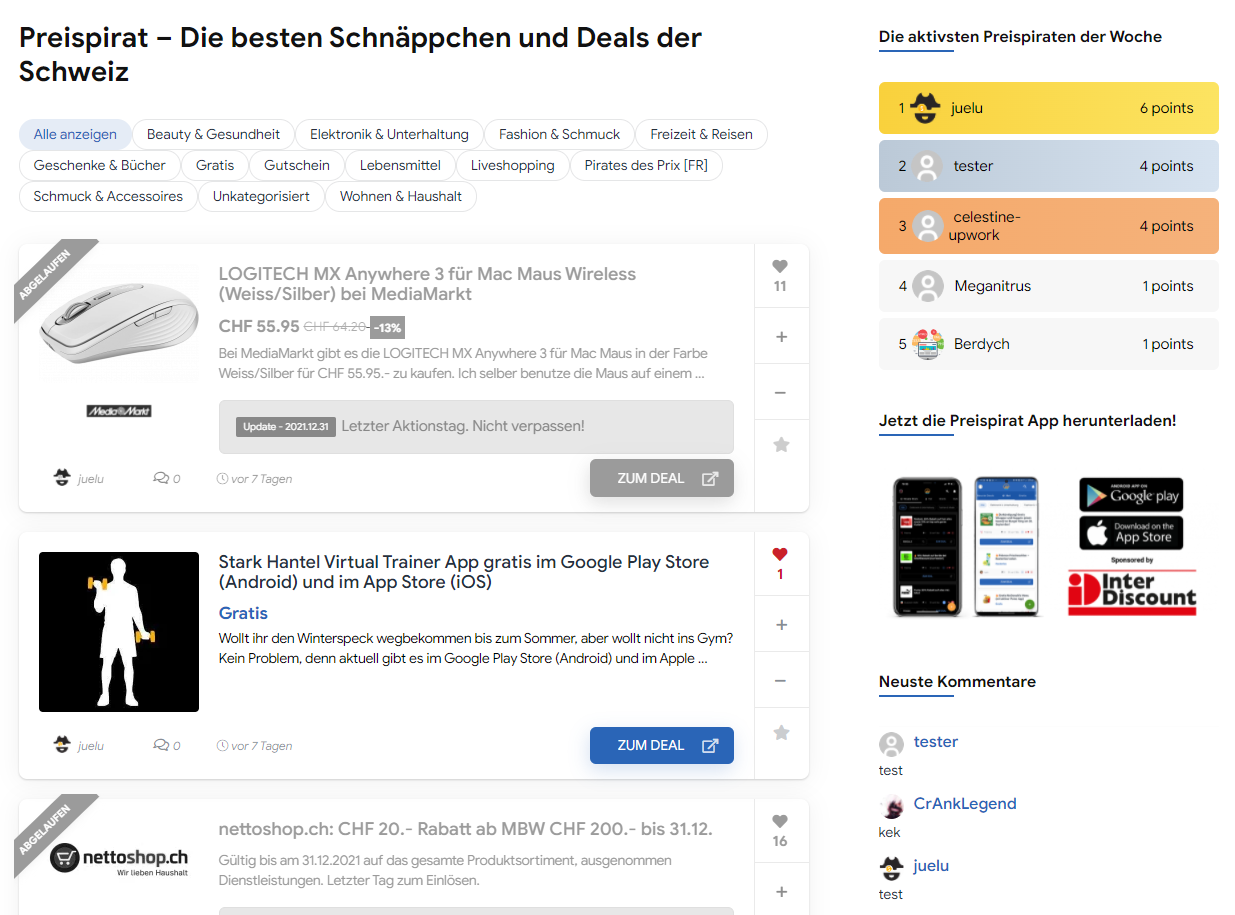
Hier noch eine kleine Vorschau auf einen Teil des Redesigns 😉











![Microsoft 365 Family 15 Monate [6 User] + Norton 360 Deluxe [5 User] Microsoft 365 Family 15 Monate [6 User] + Norton 360 Deluxe [5 User]](https://www.preispirat.ch/wp-content/uploads/thumbs_dir/Screenshot-84-qxavts6o7snyxvei8lx5tavrdek5z3gy6yg509h2kc.png)





Darkmode für desktop pls 🙏🥲
Gibt ganz viele Plugins dafür: https://chrome.google.com/webstore/detail/dark-mode/dmghijelimhndkbmpgbldicpogfkceaj/related
Redesign der App? 😀
Was passt denn beim App Design nicht?
Ein bisschen falsch ausgedrückt. Mit Redesign der App meinte ich, dass ein paar Features, die es auf der Webseite gibt, auch hier implementiert werden. Beispiel: Ich kann in der App keine Deal-Posts bearbeiten oder löschen, usw.
Das Design der App (auf iPhones zumindest, bei Android-Geräten weiss ich nicht, ob es anders ist) gut.
Danke fürs Update 🙂
+ können Kommentare nicht bearbeitet werden.
Bilder, die in Kommentaren sind, werden in der App nicht angezeigt.
Bei der Suche verzieht es noch einiges.
Beispiel: https://staging.preispirat.ch/?s=livique&post_type=post&cat=7756
Abgelaufene Deals sollten gefiltert werden können, analog mydealz in Deutschland. Braucht ja keiner mehr.
Titel der Angebote gerne noch grösser oder fetter, dadurch dass es die gleiche Schrift ist, nur grösser, ist die Differenz zu klein.
Bei den Shopseiten gibt es “alle” oder “expired”, entweder sollte noch eine Kategorie für “Gültige” hinzu oder “alle” sollte nicht so durchmischt sein. Unübersichtlich.
Danke für den Hinweis bezüglich der Suche 🙂 Das hatten wir eigentlich schon korrigiert, aber dem einen Entwickler ist bei einer anderen Modifikation ein kleiner Fehler unterlaufen. Ist jetzt gefixed.
Bezüglich abgelaufenen Deals: Wir schauen, was es für eine Lösung dazu gibt.
Kommentarfunktion sollte man nochmals unter die Lupe nehmen – ist nun schon sehr rudimentär im neuen System
Korrekt, danke für den Hinweis. Das “alte” Kommentarsystem, in dem wir jetzt schreiben, wird bestehen bleiben 🙂 Auf dem Staging hat das irgend einen Fehler ausgeworfen, deshalb sind die Kommentare sehr rudimentär.
Mir gefällt das neue Design, sieht modern aus und passt zur mobilen App.
Das Einzige, was ich anders gemacht hätte, wäre den Hot/Cold-Counter auf der linken Seite (statt auf der rechten Seite des Deals) zu platzieren. Ähnlich wie bei Reddit. Ich denke, so sieht man schneller, wie beliebt ein Deal ist.
Auch würde ich Sponsernd Deals etwas deutlicher hervorheben.😉
Hier ist noch ein visuelles Konzept, wie ich mir das vorstelle:
Danke für den Input. Wir werden es fürs Erste mal so lassen wie es jetzt ist, aber möglicherweise mal noch ändern 🙂 Denke auf Mobile (hot-count unten) ist “noch” schwieriger. Wir hatten es aber ausprobiert, oben sähe doof aus.
Vielleicht ist es auch eine Gewöhnungssache… Jedenfalls freue ich mich, auf das neue Design und das “one more thing” 😉
Sponsored-Deals werden zu wenig stark von anderen abgehoben. Ein Schelm wer Böses denkt 😉
Super gelungen! Ich würde die Deal-Titel etwas grösser/fetter machen, denn die screent man schnell durch.
Meinst du Desktop oder Mobile?
Saluti,
aus meiner Sicht könnte man das “Abgelaufen” noch grösser machen, als nur so klein im Eck.
Wie schaut es aus mit einer “Filtermöglichkeit”, so dass man abgelaufene bei Bedarf/Wunsch ausblenden könnte?
Boah das neue Design ist ja der Hammer!! Sehr gute Arbeit
Erster Eindruck:
Sieht deutlich moderner aus, aber unbekannter Benutzername beim Login, keine Kommentare und beim Like-Count sind in der mobilen Variante die Herzen/Schneeflocken nicht zentriert.
Betreffend dem Login, ist dein Account 1 Jahr alt? Danke für dein Feedback!
Nein, bin zwar schon länger als Gast dabei aber habe mich erst letztes Jahr im Februar registriert.
Daran dürfte es liegen. Die Datenbank wurde Anfang 2021 zum letzten Mal synchronisiert 🙂 Die neusten Deals haben wir auf einem anderen weg importiert.
hast du uns evtl einen screenshot davon, was nicht zentriert ist? bei mir sieht ed gut aus
Wenn man die Breite des Fensters verkleinert und die Seite auf das mobile Layout wechselt, sind die Like-Symbole an der Unterkante des Zähler-Texts ausgerichtet. Sieht vor allem bei der Schneeflocke etwas seltsam aus und ich dachte deshalb, dass die wahrscheinlich vertikal zentriert sein sollten.
Wie kann man das Fenster so klein ziehen? 😀 Meinst du diesen Unterschied hier? https://prnt.sc/26b1w0o
Genau den, ja.
Mit Chrome auf Windows geht das ohne Probleme. Ist mir aber zuerst mit Chrome auf Android aufgefallen.
Es gibt übrigens zwischen sehr schmalem und ganz breitem Fenster auch einen Bereich in dem das Layout auf der rechten Seite komplett auseinanderfällt:
Das ist momentan auf dem Live-System auch so. Benutzt jemand diese Grösse? :S
Oh ok. 😄
Keine Ahnung. Ist mir aufgefallen, als ich das Fenster für den ersten Screenshot verkleinert habe. Denke wenn man das Fenster nicht maximiert hat sondern z.B. zwei nebeneinander öffnet, dann kann das schon passieren.
Kannst du nochmals checken? Das Problem mit den drei Spalten hat offenbar u.a. iPads betroffen. Es sollte nun gefixed sein 🙂